Adding pages

Adding pages is as simple as adding components.
Adding whole pages allows you to speed up your work even more as they already contain multiple sections. Just like components, they contain little to no style and can be used for any project. Our pages are also divided into categories and already equipped with as much as possible.
1. Choose a page
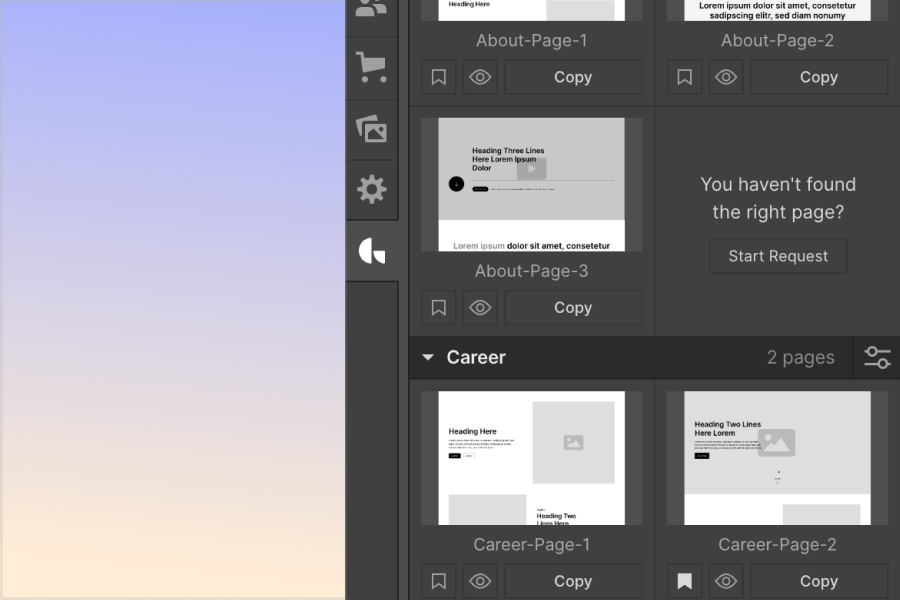
To choose a page, open the "Pages" tab in the GridUp Chrome extension. There you can select the category you want to work with. For example, if you are looking for a Jobs page, click on the "Jobs" category and you will be shown a variety of pages for your Jobs page.
2. Add the page to your project
To add the selected page to your project, you now click on the Copy button.
With the key combination cmd + v or ctrl + v you can insert the page in the main wrapper in your Webflow page.
If you haven’t created one yet, please create a Webflow page with page structure first, according to the described process here.
Please note that pages never contain a navbar or footer, as they are already predefined in your site builder and will be added automatically once you have created a new page in Webflow.
3. Customize your page
When you have inserted a page, the buttons are automatically replaced with your preconfigured GridUp buttons. Also, if you have enabled style sync, the component's style will automatically match the style you configured in the style guide. Now all you have to do is customize the page to match your design exactly.
If you want to change or replace individual sections, you can do so just as you are already used to doing in Webflow. You can also use components for this, which you simply insert at the appropriate place in the main-wrapper.
More useful tips about components
Browse pages in our component library
If you want to view the pages on a larger screen than the Chrome Extension, you can easily browse them in the component library on the GridUp page.
Use filters to select faster
Use the filters in the extension and in the component library to select the right page even faster. The filters are dynamic and are displayed by category.
Use favorites to find your most loved pages
Mark your favorite pages with the favorites icon and keep them just a few clicks away. This way you can find and use them in just a few seconds.
Thefuturehits Webflow.
Scale your work and grow your business with powerful automation in Webflow.





